|
2005.8.7 up
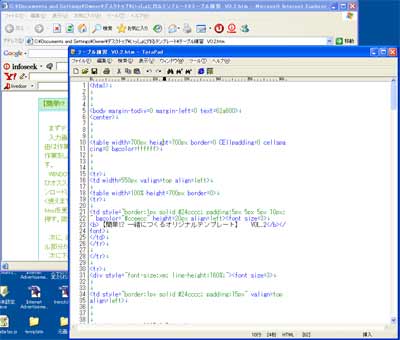
ちょっと、話が戻りますがブラウザとテキストエディタを両方開いて作成するときの具体的イメージを載せますので参考にしてください

HTML編集状態

ブラウザで確認中の状態
上のような配置で確認しながら作業するのが、効率が良いと思います。
ちょっと、適当にキャプションしてしまいましたが、テキストエディタのウィンドウをもう少し小さくして、ブラウザの画面を見られる状態でテキストを直すなど、ウィンドウのサイズは使いやすいように調節すると操作しやすいと思います。
それでは先に進みます。
何もない普通のボックステーブルはできましたか?
ここでタグの使い方について少しお話します。
レイアウトを調整する方法にはHTMLとCSSがあります。
どちらを使っていくか。
レイアウトのボックスを組み立てていくのは、HTMLのほうが扱い易いです。
細かい余白などはCSSが細かく設定できます。
今回は右にナビゲーションや商品写真などが入るサブのボックスを作りたいので、左側は550px、右側は150pxにします。合計は外側のテーブルと同じ700pxになります。またボックスに枠線をつけるとそのサイズも幅にカウントしなければならないので、しきり線は幅を0pxにします。見やすくするために、とりあえず1pxは残したままにします。後で0pxに直します。
**サンプル テーブル2***
<table width=700px height=200px border=1px>
<tr>
<td width=550px align=left valign=top >コンテンツ部分
</td>
<td width=150px align=left valign=top >ナビゲーション部分
</td>
</tr>
</table>
■次にテーブルの内側に余白をつけてみます。
余白は以下のようにcellpaddingで設定します。cellspacingも後で使うので一緒に記述してください。
ここでは20pxを設定してみます。
**サンプル テーブル3***
<table width=700px height=200px border=1px cellpadding=20px cellspacing=0px>
<tr>
<td width=550px align=left valign=top >コンテンツ部分
</td>
<td width=150px align=left valign=top >ナビゲーション部分
</td>
</tr>
</table>
■次にcellspacingにも試しに10pxを入れてみましょう。これは使わないので後で0pxに戻しておいてください。
**サンプル テーブル4***
<table width=700px height=200px border=1px cellpadding=20px cellspacing=10px>
<tr>
<td width=550px align=left valign=top >コンテンツ部分
</td>
<td width=150px align=left valign=top >ナビゲーション部分
</td>
</tr>
</table>
|
